Sections and Pages can both be viewed as Portals. A portal is simply a page with segmented boxes of information. To populate a portal you use “Widgets”.
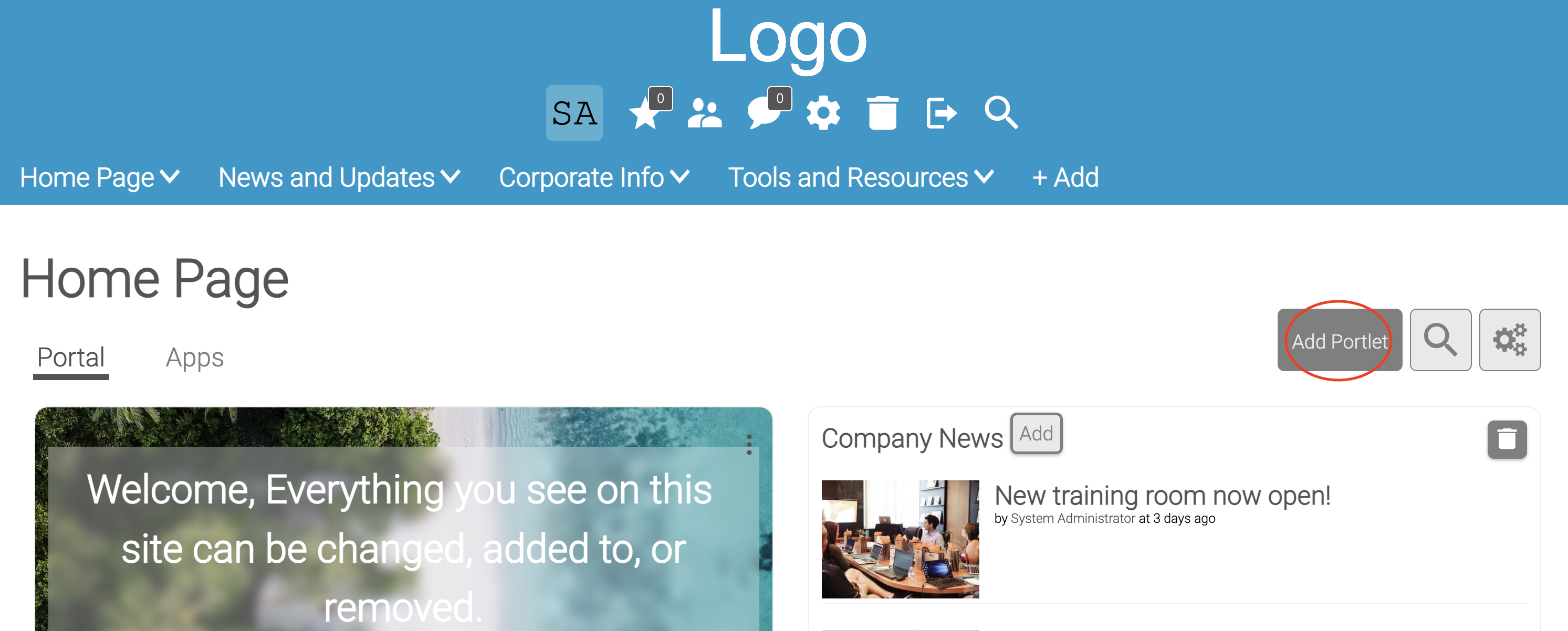
To add Widgets you click on the “Add Widget”button.

There are many different kind of porlets that have different functions and uses. Widgets can be static or dynamic. An example of a static Widget is a text box that may inform users . An example of a dynamic Widget is a Blog porlet. Blog Widgets can show a list of the recent blogs created along with excerpts of that blog. As blogs are added to the application the Widget will be updated automatically.
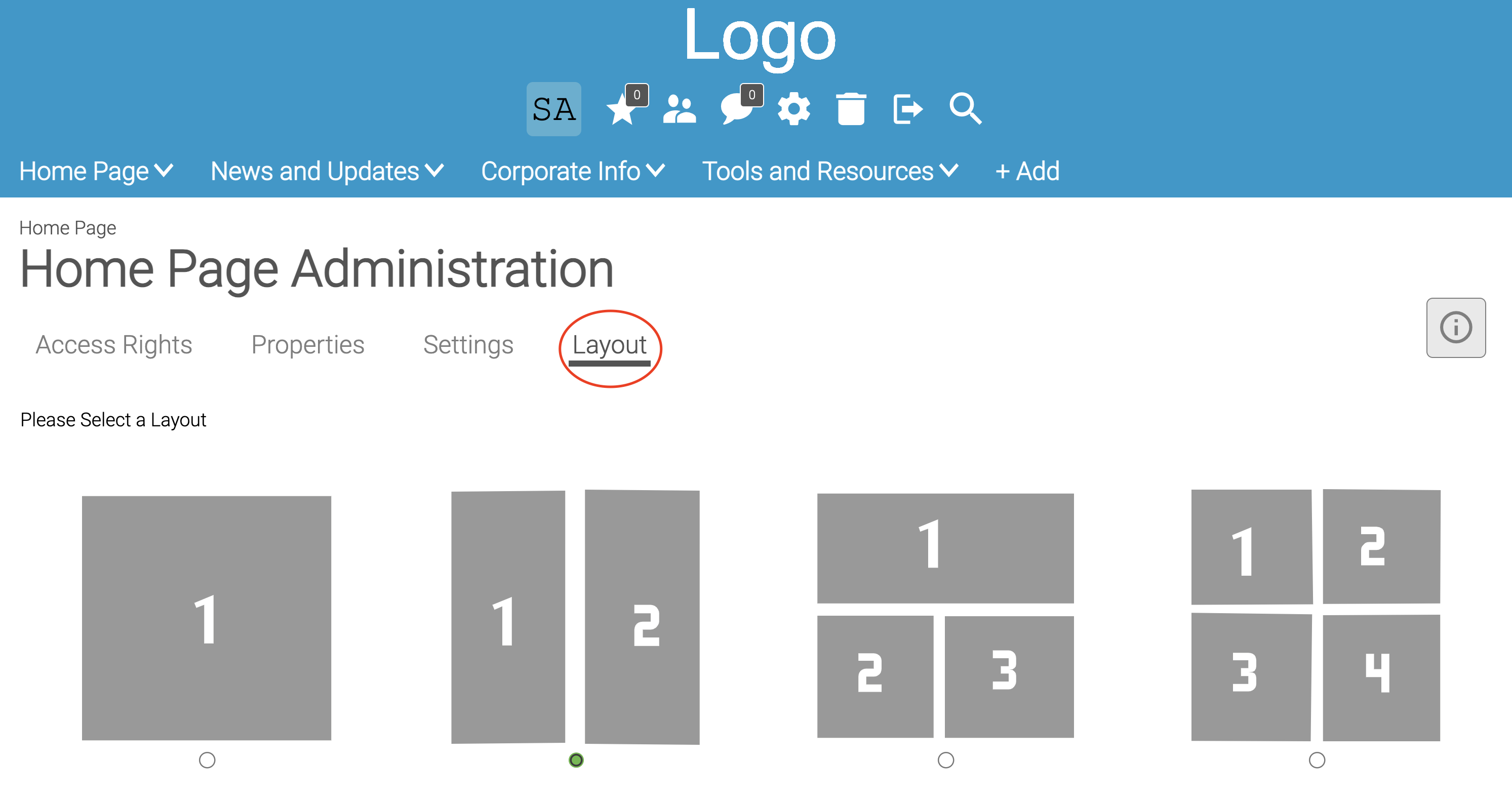
Portal pages have 8 different layouts and porlets within the containers can be moved manually or via drag and drop. To access the layouts, click on the administration icon, then layouts tab.

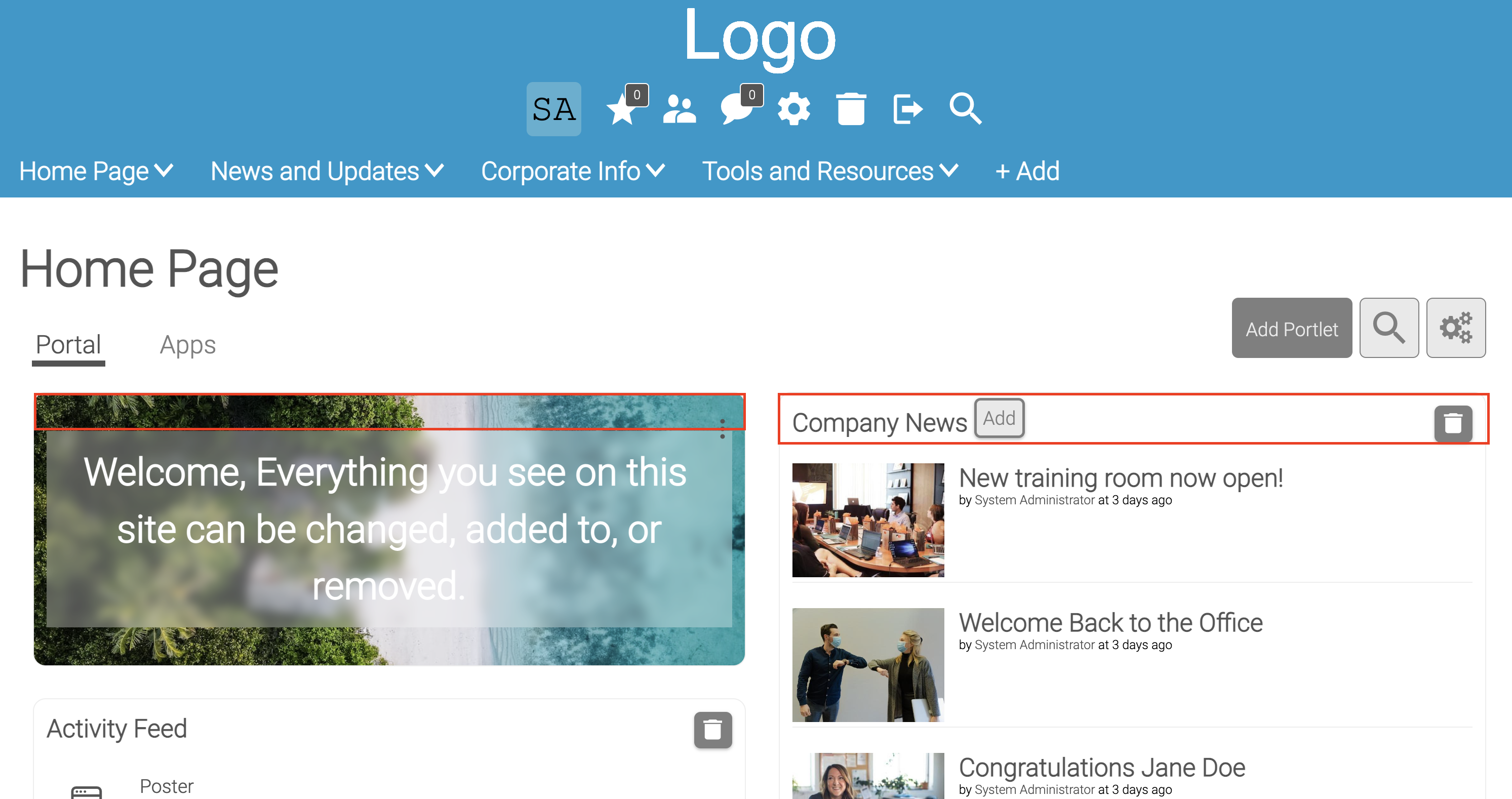
After your Widgets are added, you can move them around into the different containers by clicking and dragging by holding down on the header of each Widget.

Pro Tip: The most popular Widgets are Blogs and Folders. We recommend using Posters Widgets to add a splash of color or photo to add some visual interest up the portal page.