As promised following our last post on Setting Up Your Digital Workplace, this week we will continue with part two and focus on adding iFrame widgets and external links to your profile.
How To Add iFrames To Your Digital Workplace
iFrame Widgets are commonly published by different applications to allow you to embed that application, or parts of it within a website. These can also be embedded on your Noodle Intranet site. While these can be placed in any of the different sections on your site, today we are going to show you how to place them on your digital workplace in your profile.
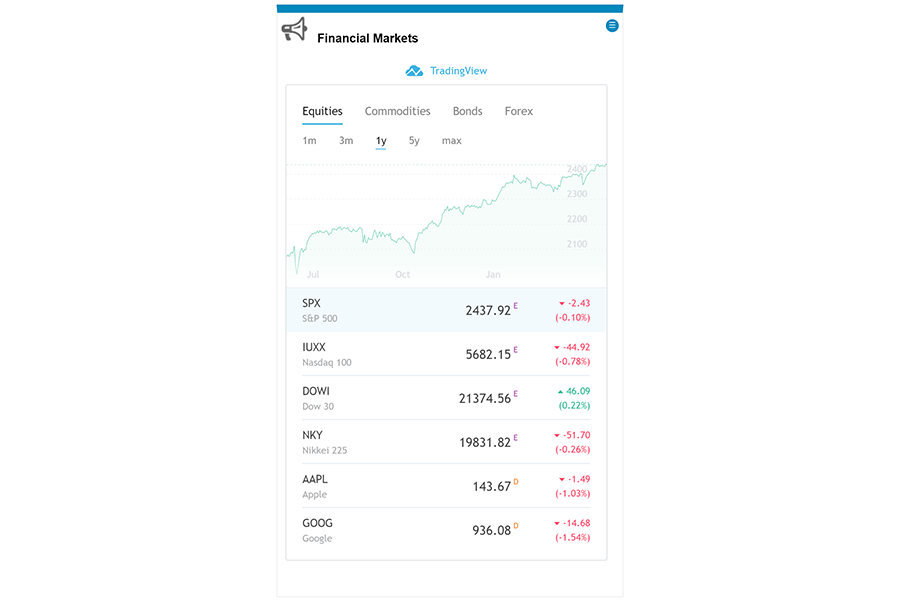
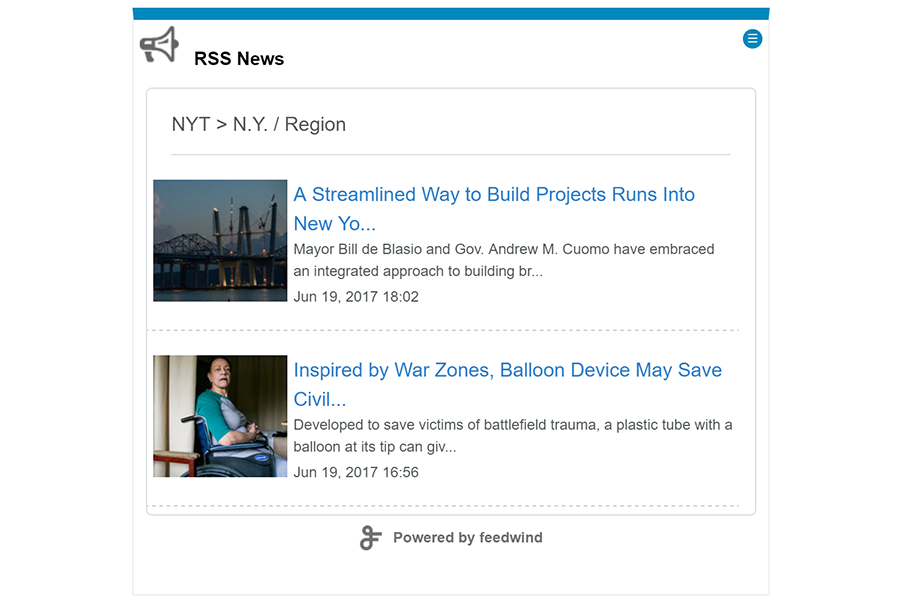
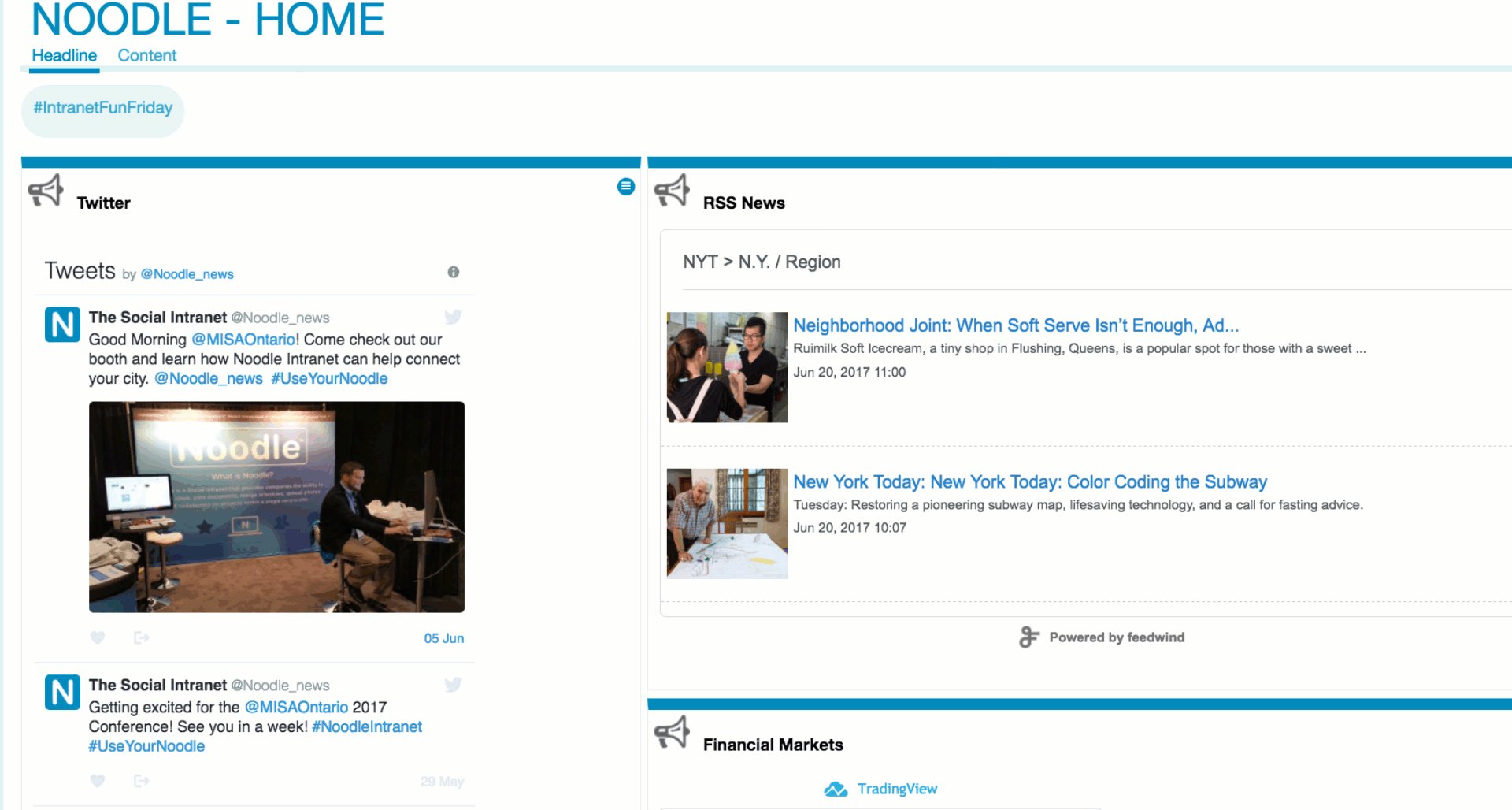
Here’s some examples of what can be added with an iFrame Widget:


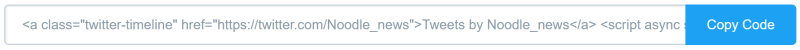
Firstly, you will need to grab the iFrame code on your preferred application. For this example, I will use our twitter account @Noodle_News. To create a twitter widget navigate to https://publish.twitter.com/ and insert your twitter URL, in this case I would add https://twitter.com/Noodle_news and the page will generate an iFrame code for you, like this one.

Before copying the code you will want to set customization options for the iframe to limit the height and then click update. We recommend 600px by 400px. If your preferred application only has a iFrame URL, you can click on the globe icon within the editor, paste the URL and make adjustments to the size within Noodle.
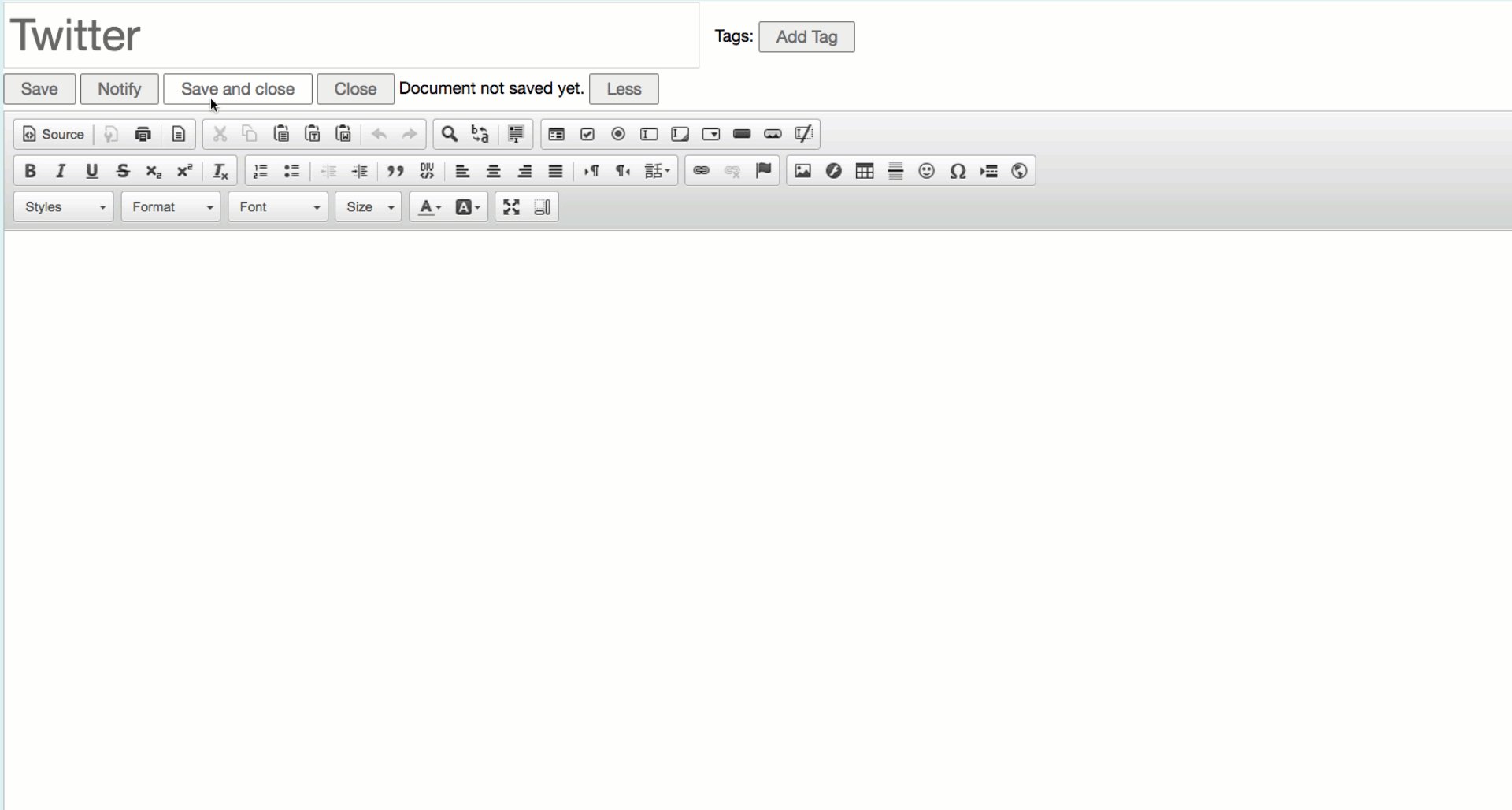
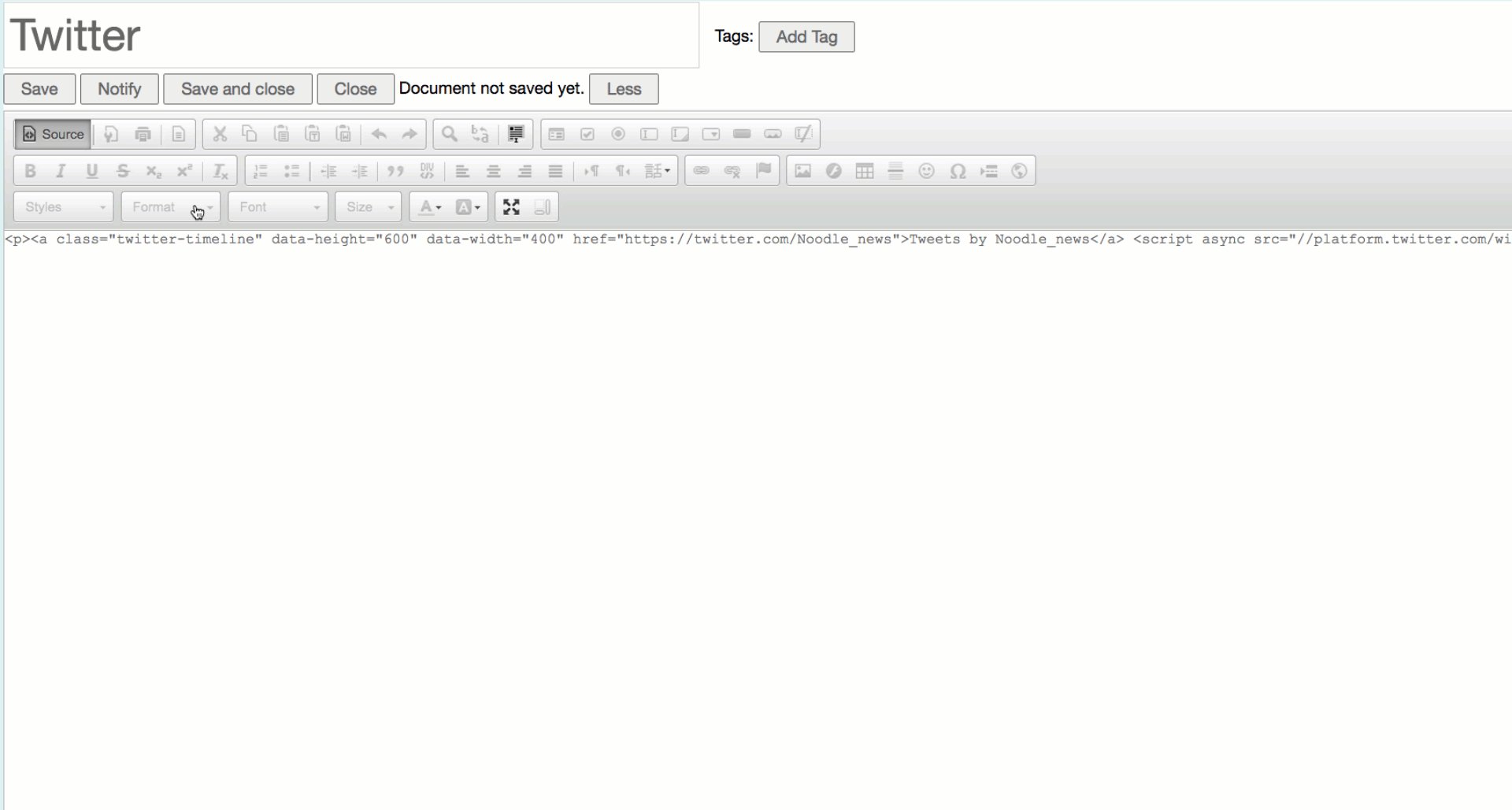
Once you copy the code, you will need to go to your digital workplace to add the widget. For simplicity’s sake, let’s add the code to a static announcement Widget. Once you’ve created this Widget and are within the Noodle editor, click on the more button and then source to paste the script in the editor.

Save and close the editor to view your shiny new iFrame Widget from your digital workplace!